I would like
to show How to Modify existing field and action properties on a page using
simple assignment.
My goal is
to make below changes in standard Purchase Order page.
1. I would like to change existing field
name from “Buy-from Vendor No.” to “Vendor No.”
2. And to make sure that Post action is visible
only from Windows Client and not from Web Client.
Purchase
Order page looks like below before modifications.
I have
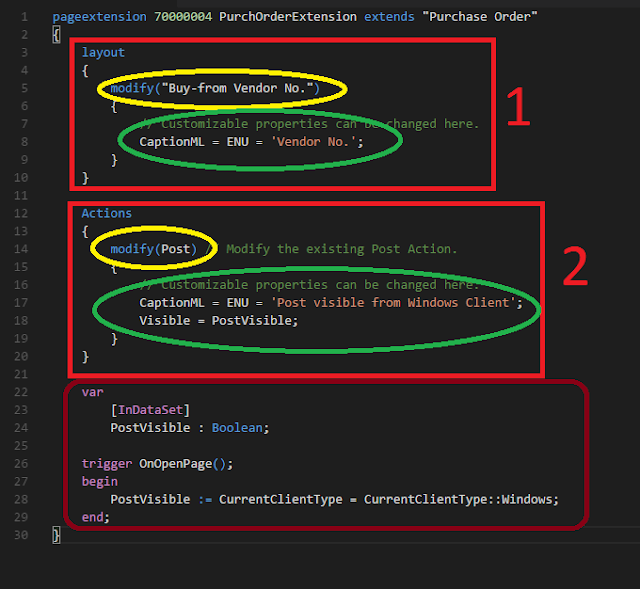
created PurchOrderPageExtension.al object as shown in below screenshot.
You can
refer my previous blogs to know how to create al objects in detailed.

1st
part of the code shows how to modify existing field “Buy-from Vendor No.”
Here I have
modified property CaptionML of “Buy-from Vendor No.” field.
2nd
part of the code shows how to modify existing action Post properties.
Here I have
modified properties CaptionML and Visible.
You can
check below part for declaration of global variables and OnOpenPage triggers.
[InDataSet]
PostVisible
: Boolean;
Above declaration
is equal to Setting IncludeInDataset property of global variables to Yes in
previous development.
Now Build Package
(Ctrl+Shift+B) and Publish (F5).
Now the
Purchase Order page looks like
We can
notice that field “Buy-from Vendor No.” changed to “Vendor No.”
Post is
changed to “Post visible from Windows Client”.
And Post
button is not visible from Web Client.
Make sure that we can modify only few properties as described here
https://msdn.microsoft.com/en-us/dynamics-nav/extension-packages-capability-support-matrix
https://msdn.microsoft.com/en-us/dynamics-nav/extension-packages-capability-support-matrix



No comments:
Post a Comment