We will
learn how to add new field to page which is not available in table using new
visual studio code.
Sample
requirement is to add a Boolean field in Job Card page to check whether there
are any comments available without adding field to table.
1. Open Visual Studio Code
2. Create new project/folder if you want
to develop as a new extension or open folder in which you want to add this
feature. I am using same previous folder “ReasonCodeforLostJobQuote”.
3. Create new file
4. Enter Name “PagJobCardExtCheckComments.al”
5. Enter “tpageExt” which adds sample
page extension snippet.
6. Change ID, Name and Extends as below
7. Enter “tfieldpage” which adds sample Page
field snippet under Layout section.
8. Replace “Myfield” with “Comments”
9. We need to add “SourceExpr” in place
of “Source”
10.
Save
the file and create a Codeunit which checks whether Comments available or not.
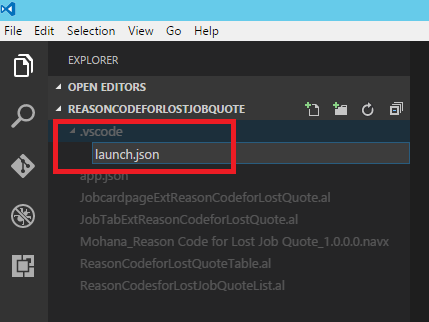
11.
Create
New file
12.
Enter
“CodCheckComments.al” in file name
13.
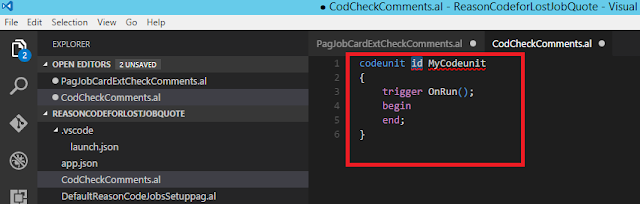
Enter
“tcodeunit” which adds sample Codeunit snippet
14.
Change
ID, Name
15.
Enter
“tprocedure” which adds sample Procedure/Function Snippet.
16.
Modify
the function/Procedure as shown
17.
Go
back to above page PagJobCardExtCheckComments.al and Modify as below
18.
Build
the Package (Ctrl+Shift+B) and Publish (F5)
19.
Open
Job Card.
20.
We
can notice new field Comments in General tab But Check mark for Field is missing. Reported hear. UPDATE: Issue is fixed now
https://github.com/Microsoft/AL/issues/46
https://github.com/Microsoft/AL/issues/46
21.
Open
Comments action from Navigate and enter some text
22.
Click
OK in Comments Sheet.
23.
Comments
field is True which indicates some comments exist for this job.
This is how
to add field to page without adding to table.
Stay tuned.